pip and listed on PyPI (the python package index)
• supports almost all basic functions including preset management, footswitch slot configuration, and metadata
• enables the creation of other apps and tools such as CLIs, alternative GUIs, and augmentation platforms
• is fully tested with the LT25 model (but should work with others such as 40-100 and Rumble)
• is the first non-.NET solution for connecting to this series of amps (that I know of)
If you're at all interested in this project or anything else I'm planning at Bender, please leave a star (⭐), follow the GitHub org, or reply/DM/issue with suggestions, questions, ideas (I'd be thrilled to chat about anything but music tech excites me a lot!)🚀
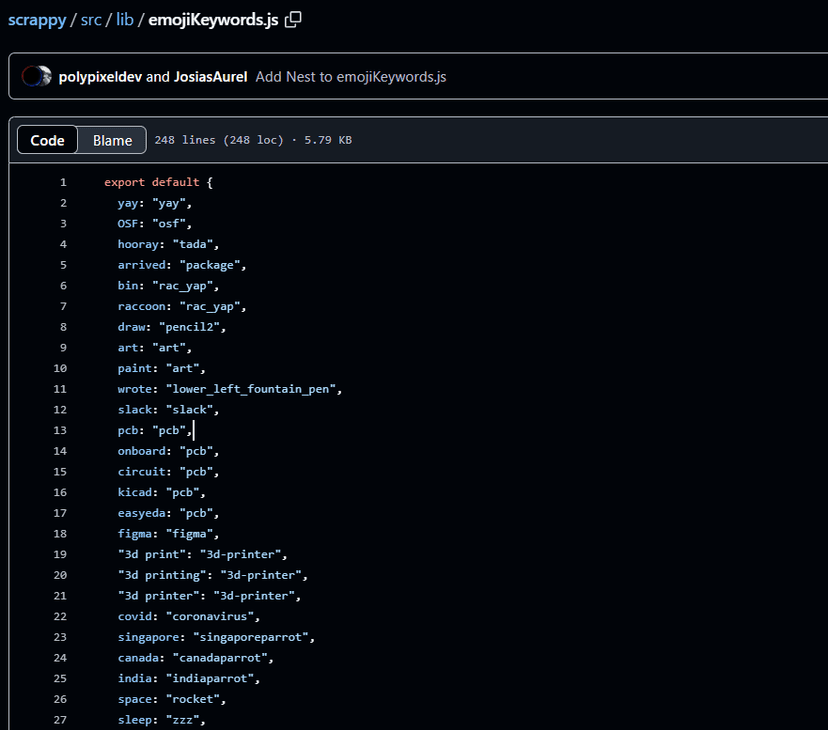
Posts tagged with :rocket:
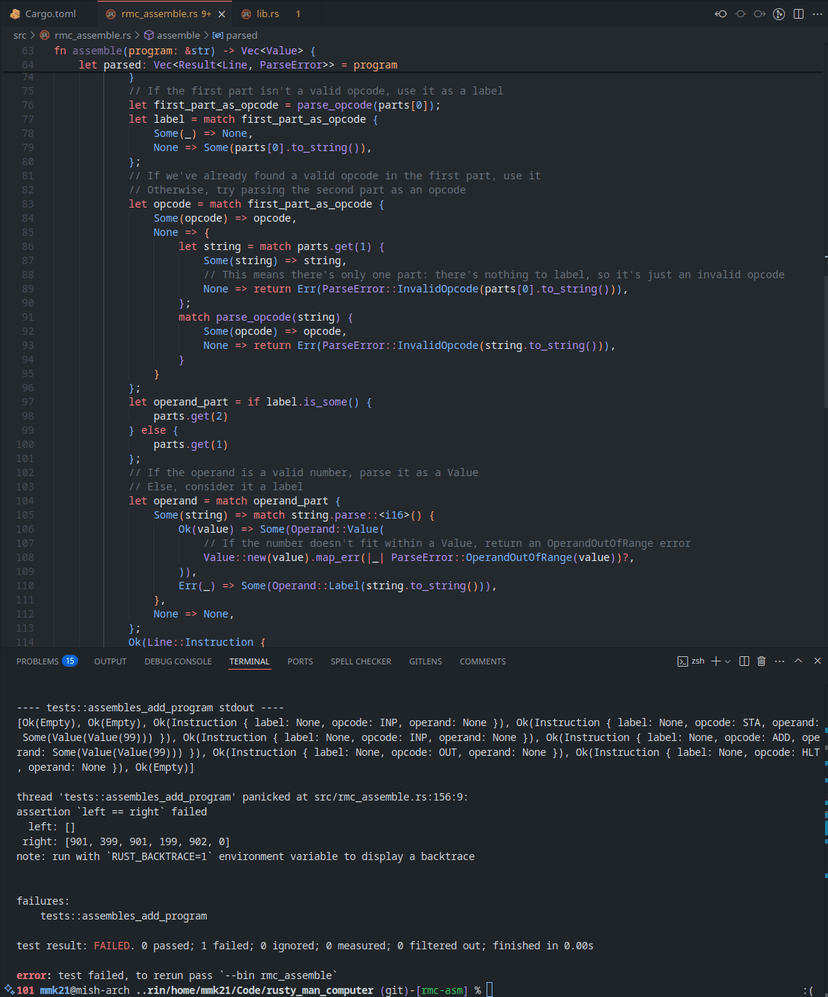
Vec<[char; 4]>, toyed with the idea of a Vec<String>, before deciding to go back to a simple String and only split it into lines when rendering the output. A challenge came from trying to work out how the LMC simulator decides when to insert a line break: numbers on their own are always on their own line, but numbers with some letters after them all end up on the same line... but if I just print a 1 and a Space a bunch of times, there's a new line in between each iteration...
I'm still trying to wrap my head around the logic for those line breaks, so I haven't finished "fixing" my output-printing code, but the work-in progress commit is on GitHub.