Posts tagged with :npm:
npm create sprig) and a VSCode extension
github.com/youknowedo/sprigkitnpm run start in your CMD. As soon as the project is finished, I'll also distribute the built application files. 👍npm install and execute npm run start in your CMD. As soon as the project is finished, I'll also distribute the built application files. 👍npm run start in your CMD. As soon as the project is finished, I'll also distribute the built application files. 👍 npm run start in your CMD. As soon as the project is finished, I'll also distribute the built application files. 👍 npm run start in your CMD. As soon as the project is finished, I'll also distribute the built application files. 👍 # Navigate to the project directory
cd full-stack-image-generation-app
# Install frontend dependencies (adjust based on your chosen framework)
npm install # or yarn install
# Install backend dependencies
pip install -r requirements.txt # or npm install (if using Node.js)
1.
2.
3. Set up the Dalle model:
◦ Download the pre-trained Dalle model weights (if applicable).
◦ Configure the backend code to load the model weights from the correct location.
◦ Follow the instructions for setting up the Dalle model (these may vary depending on the specific implementation you're using).
*Running the application*
1. Start the backend server:
2. # (For Python backend)
3. python backend/app.py
4.
5. # (For Node.js backend)
6. node backend/server.js
7.
Run the frontend development server:
# (adjust based on your chosen framework)
npm start # or yarn start
Access the application in your web browser at localhost:3000 (or the port specified in your frontend configuration).
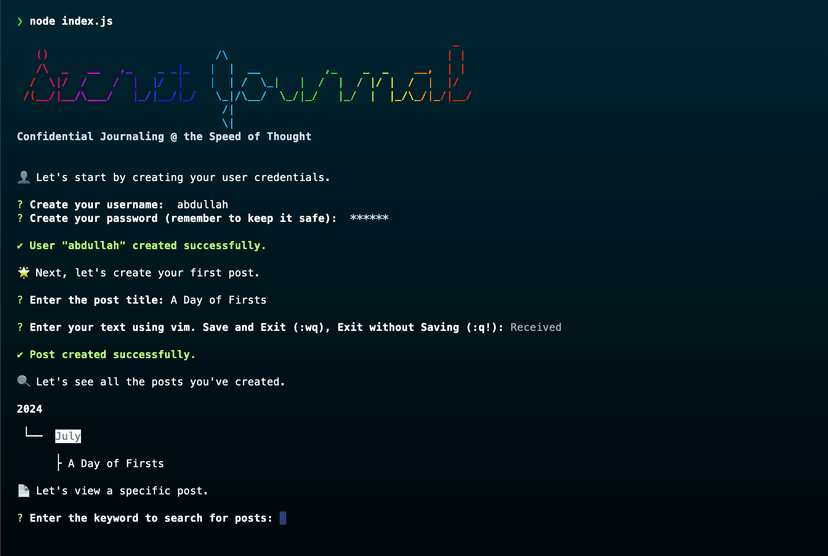
github link: github.com/Anushlinux/Arcade_9npm install -g secret-journal
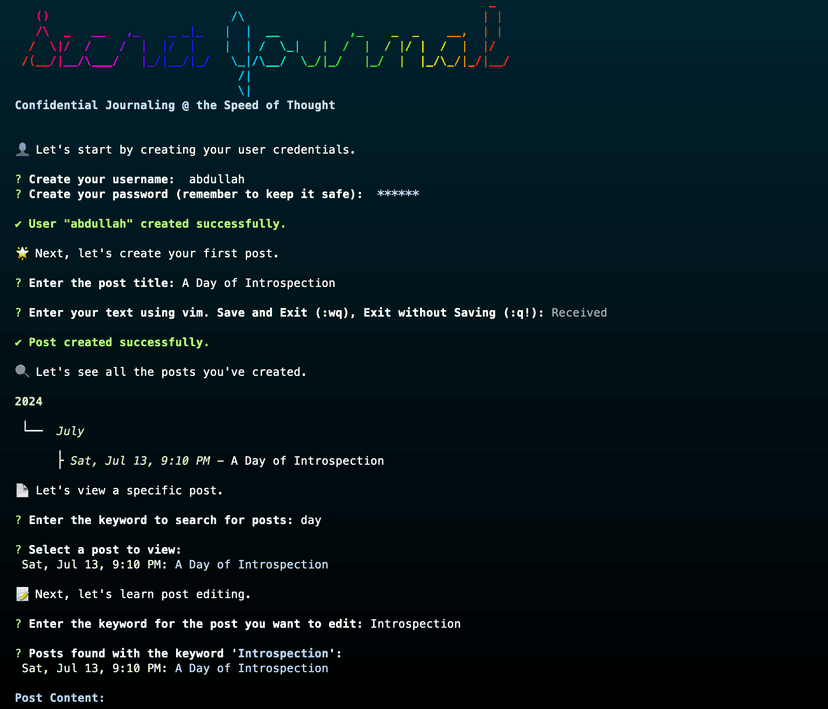
For more info or in case of issues, check out the repo: github.com/sapientabdullah/secret-journalrun command, which can parse package.json files (including ones in parent directories!) and get the script's command.
code is at: github.com/SkyfallWasTaken/dinopkgyarn // to install the dependencies npm app.js // to run the programand then go to the following url's: For the host: localhost:3333/host For the players: localhost:3333 Change localhost to you local ip if you are playing with more players on the local network. Git Repo: github.com/EmreKadirTiren/kluishoot
npm (or your fav package installer) install @jaspermayone/logger
The code is also on github at github.com/jaspermayone/logger
Feel free to give feedback / make requests! I also have like only sort of tested lol, so if it breaks come yell at me!tauri-plugin-state : a dead simple state management library for tauri that has some nice ergonomics. Simply initialize the plugin, wrap your state in the State struct, and enjoy your new synced state! There's also a frontend npm package to handle recieving and processing the state changes on the frontend
Cargo: crates.io/crates/tauri-plugin-state
Npm: www.npmjs.com/tauri-plugin-state
Source code: github.com/glowsquid-launcher/glowsquid/tree/dev/libs/tauri-plugin-statenpm install Bilbo1Gaming/louis-log#stable-v0.9-clean-exit-update
Github link: github.com/Bilbo1Gaming/louis-log/tree/stable-v0.9-clean-exit-update
Happy Logging!npm install Bilbo1Gaming/louis-log#stable-v0.7-webhook-update
I have redacted my discord webhook url from the screenshots hence the red.npm install Bilbo1Gaming/louis-log
github.com/Bilbo1Gaming/louis-log
Feel free to have a play around! I'm still working on some of the other features such as webhook integration and custom colour schemes.bundle.min.js in the turbowarp.sh package through a NPM CDN (like jsdelivr) from the "Custom Extensions" tile.
Git: sr.ht/~reesericci/turbowarp.sh
NPM: www.npmjs.com/package/turbowarp.shnext build
• After that, I wrote the confetti code and implement it on a React ReferenceError: document is not defined import Masonry from 'react-masonry-css'
import styles from './PhotoGallery.module.scss'
import { Nunito } from 'next/font/google'
import { useEffect } from 'react'
const nunito = Nunito({
weight: ['400', '800'],
subsets: ['latin']
})
export function Button({ children, fontSize = '7rem', ...props }) {
const handleClick = () => {
import('js-confetti').then(({ default: Confetti }) => {
const confetti = new Confetti()
confetti.addConfetti({
emojis: ['🎮', '👾', '🕹️', '💻', '📸', '🎧', '🎨', '🪽']
})
})
}
return (
<button className={styles.button} onClick={handleClick} {...props}>
<span className={styles.shadow} />
<span className={styles.edge} />
<span
style={{ fontSize }}
className={`${styles.front} ${nunito.className}`}>
{children}
</span>
</button>
)
}
function Image({ src, text }) {
return (
<div className={styles.photo}>
<img src={src} width="auto" />
<p>{text}</p>
</div>
)
}
export default function PhotoGallery() {
useEffect(() => {}, [])
return (
<div className={styles.photoGallery}>
<div className={styles.photos}>
This was very fun to work with, and definitely I need to properly learn Next.js on the future. npx create-mern-ts-next-app app (Don't mind the crazy name lol [on a side note, I'm only slightly sure it works for everyone XD]). I was kinda bored in robotics class so I just cooked this up today. You can check out the code here: github.com/KaiPereira/create-mern-app-kaipereira (for the executable) and here for the template: github.com/KaiPereira/template-for-create-mern-app.gitignore file for this project!@purduehackers/time version 0.1 is out, now featuring some basic docs and an overhauled api! while writing them i thought of a few more thing this package needs. will probably add those tomorrow. i want to start setting up an mdx blog soon & start writing a blog post about lightning time. hoping to do that asap this week, maybe when i'm back home.