Posts tagged with :css:
Flexbox :before and :after! Also thanks to the #C01504DCLVD| Prisma/Postgresbackground: linear-gradient(0.25turn, #ec2f3a, #6126c7); 💻before" Pseudo-Element in CSS .nav-link-home::before {
content: "Javier's ";
}
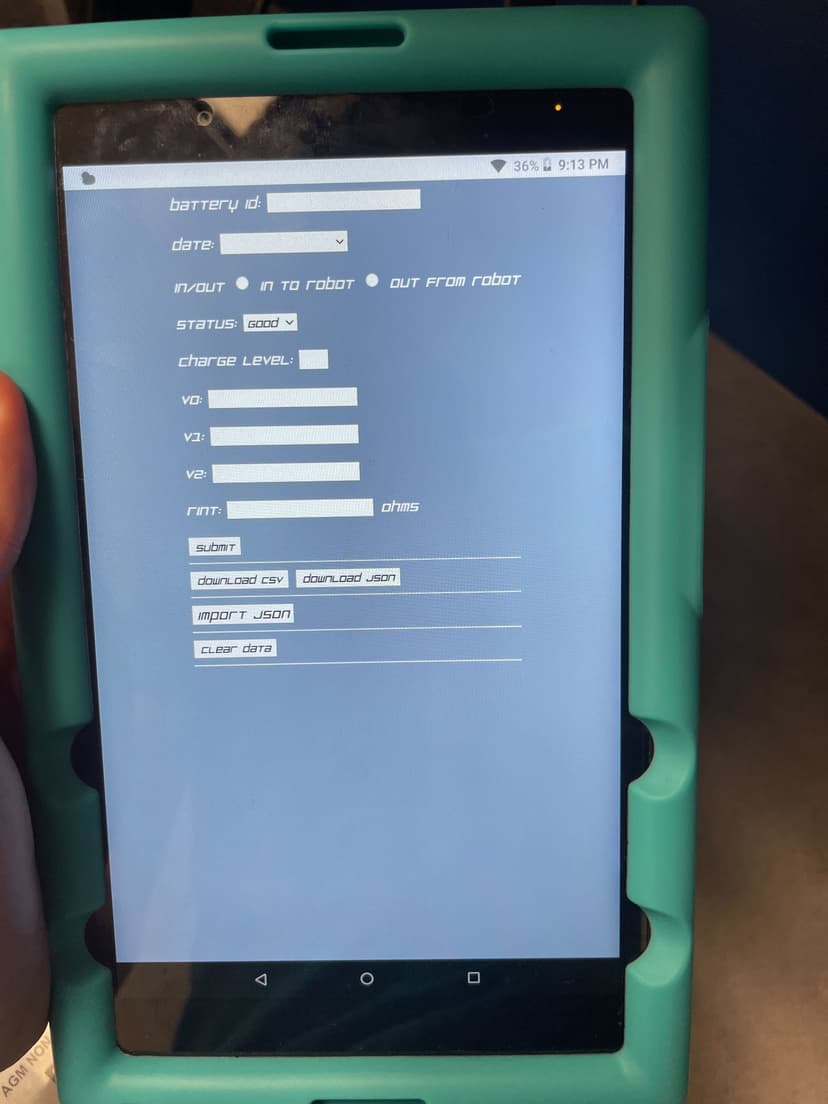
It's a bit small but effective! It adds my name before Scrapbook. Here's a picture showing how it looks like! 📷 Also I've been thinking about this very cool phrase 🦕 that used to appear on my Scrapbook Profile but now it's gone because I post daily since last year, but it's nice to remember and see how I've progress with time! Lastly, here's also a Parrot Fish picture! 🐠/branding page and gave a blurb on our UI components